Tiled is general purpose game map editor, with support of several map formats (XML, JSON), multi plataform and runs installed or from browser, supports plugins to read and write others map formats and all free (under GPL license).
Installing
You can lauch Tiled via Java Web Start or download it’s lastest version zip file. After download it just unzip it and run:
java -jar tiled.jar
Make sure you have at least Java 1.5 installed and configured.
Creating a empty map
After lauching it, open the menu File → New and create a new 10×10 orthogonal map with 32×32 tiles.

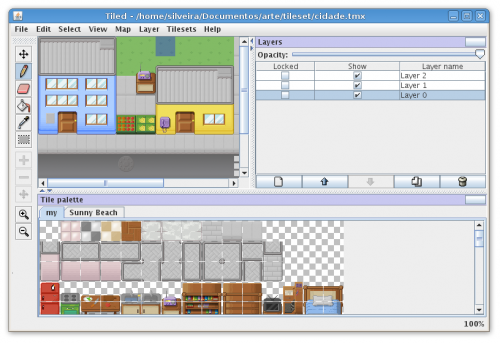
Like this one

Creating a tileset
Now we need to add a tileset to start drawing a map. Let’s use this one

Save the tileset image above. Open the menu Tilesets → New Tileset select Reference tileset image and browser to find the tileset image you saved. Keep tile width and height as 32 and tile spacing and margin as 0.

Notice a new tab on the Tile palette section.

Working with layers
Select the first grass tile from the tileset and select the fill tool (![]() icon) to create a grass field. Use the paint tool (
icon) to create a grass field. Use the paint tool (![]() icon) to add some stones and trees at random locations on grass. On the Layers section double click at Layer Name and put a name like “field”.
icon) to add some stones and trees at random locations on grass. On the Layers section double click at Layer Name and put a name like “field”.
Now let’s create another layer to put the buildings and streets. We can do that by opening the menu Layer → Add Layer or just clicking the ![]() icon on layer’s section. Let’s call it “city”.
icon on layer’s section. Let’s call it “city”.
Now build your city by selecting tiles on the palette and using the paint tool. There’s tiles for horizontal and vertical street and all kinds of intersection. For the building you can click and drag in the palette to select multiple tiles at once.
Saving
You can save the map as tmx (XML Tiled map file) , JSON, LUA, wlk, map (Mappy) or export it as a image. There’s some options accessible on the Edit → Preferences menu like use base-64 gziped encoding.
Thanks to Adam Turk and Bjørn Lindeijer for developing that great project.
In a next post I want to show how to integrate this with a Java/JavaFX game.