Criar um componente flexÃvel, derivado do Swing, para fazer desenhos não é difÃcil. Você pode criar um componente gráfico para plotar funções, mostrar gráficos, jogos, etc.
Para ilustrar esse tutorial eu vou usar o Netbeans 6.0 (download), uma IDE livre, multiplataforma e multilinguagem. Provavelmente você poderá seguir todos esses passos em versões anteriores do Netbeans ou, com um pouco mais de dificuldade, sem usar o Netbeans.

Figura 1. Netbeans aberto e sem nenhum projeto.Passo 1 – Criando um novo projeto: Inicialize o seu Netbean e vá em File → New Project.

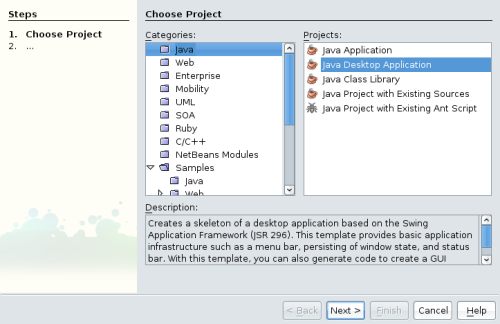
Figura 2. Janela New Project
Em Categories escolha Java, em Projects escolha Java Desktop Application. Em seguida clique no botão Next.

Figura 3. Janela New Desktop ApplicationFique a vontade para escolher o campo Project Name, eu chamei de Desenho. Os outros campos deixe como já estão por padrão. Clique em Finish.
Passo 2 – Criando a classe JDesenho:

Figura 4. Ambiente Netbeans com um projeto de Aplicação Desktop Java já inicializado.Agora já temos o esqueleto do projeto pronto, inclusive já compilável e executável.

Figura 5. New → Java Class.Com o botão direito do mouse vá na aba de projetos, na esquerda, e clique no pacote (um pacotinho amarelo dentro de Source Packages) e vá em New → Java Class.

Figura 6. Janela de Criação de classe Java
Em Class Name coloque JDesenho e o resto deixa com o padrão (Project Desenho e em Package desenho). Clique no botão Finish.
Com isso temos uma classe JDesenho vazia. Vamos faze-la ser uma subclasse da classe JPanel do Swing.
public class JDesenho extends JPanel{
}

Figura 7. Recurso da IDE para adicionar importação
Quando você escrever isso você verá um pequeno Ãcone de lâmpada com uma plaquinha vermelha no lado esquerdo da linha de código. Isso quer dizer que esse seu código não compila mas há uma dica de como resolver o problema. Selecione a opção Add import for javax.swing.JPanel.
O problema aà era que o nome JPanel não estava no espaço de nomes. Isso foi resolvido importando o pacote JPanel.
Passo 3 РSobrescrevendo o m̩todo PaintComponent: coloque o cursor de edi̤̣o dentro da classe JDesenho e aperte as teclas control e espa̤o.
Control+Espaço é o atalho para completação de código. Comece a escrever PaintComponent, nas primeiras letras você vai achar o método e o editor vai mostrar a documentação. Pressione enter para escolher sobrescrever o método PaintComponent.

Figura 8. Completação de código.
Nessa altura do campeonato o código-fonte da JDesenho estará mais ou menos assim:
package desenho;
import java.awt.Graphics;
import javax.swing.JPanel;
public class JDesenho extends JPanel{
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
}
}
O Graphics é a classe abstrata base para qualquer classe que permita desenhos. É através dela que vamos fazer nossos desenhos.
Só para fazer um teste vamos escrever um código que pinta o Graphics de preto (na verdade pinta um retângulo preto no Graphics). O seu método paintComponent vai ficar assim:
protected void paintComponent(Graphics g) {
g.setColor(Color.black);
g.fillRect(0, 0, 500, 500);
}
(lembre-se de adicionar os imports usando as dicas de código)
Passo 4 – Trocando um JPanel por um JDesenho: agora vamos testar nossa classe JDesenho.

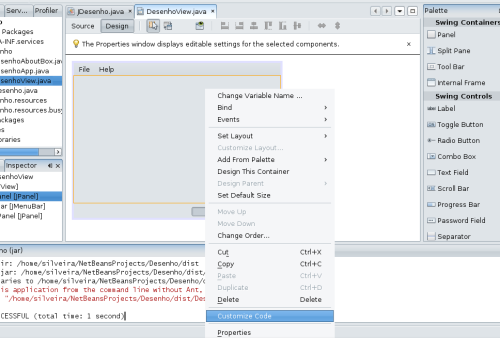
Figura 9. Escolha Customize Code.
Vá na aba DesenhoView.java e clique no meio da janela. Um menu vai aparecer e você escolhe Customize Code.

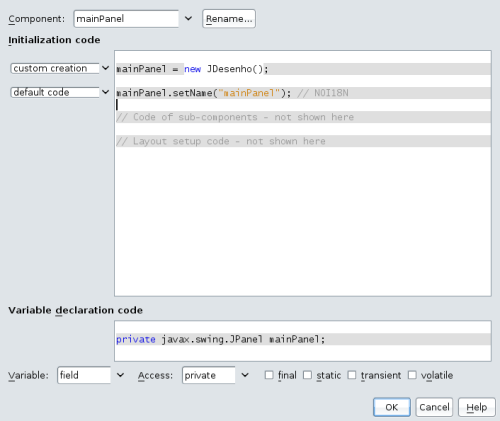
Figura 10. Janela Code Customizer
Na primeira linha, mude a caixa do lado direito de default code para custom creation. Na caixa de texto troque o JPanel pelo nosso JDesenho:
mainPanel = new JDesenho();
Note que a variável mainPanel é do tipo JPanel. Como JDesenho herda JPanel então estamos usando polimorfismo.
Agora é só testar, apertando F6 ou clicando no Ãcone  .
.

Figura 11. Tá preto? Então funcionou.
Passo 5 – Desenhando: Para fazer mais desenho é só colocar código dentro do método paintComponent da classe JDesenho.
Por exemplo, com a classe JDesenho dessa forma:
package desenho;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import javax.swing.JPanel;
public class JDesenho extends JPanel{
@Override
protected void paintComponent(Graphics g) {
g.setColor(Color.white);
g.fillRect(0, 0, 500, 500);
g.setColor(Color.darkGray);
g.fillOval(150, 200, 200, 40);
g.setColor(Color.red);
g.fillOval(100, 80, 150, 150);
g.setColor(Color.pink);
g.fillOval(120, 105, 30, 30);
g.setColor(Color.blue);
g.setFont(new Font("Arial Bold", Font.PLAIN, 36));
g.drawString("http://silveiraneto.net", 30, 50);
}
}
Você obtém esse desenho:

Figura 12. Desenho de 3 figuras ovais, um retângulo e uma String.
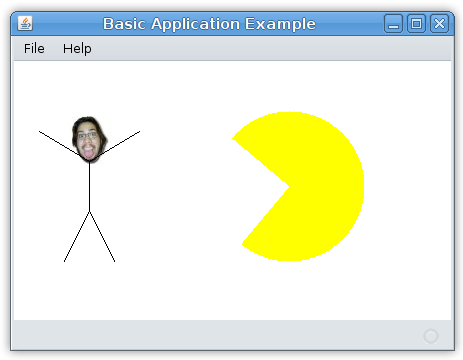
Você também pode carregar imagens de vários formatos e há muitas formas de se fazer isso. Nesse exemplo eu vou abrir um arquivo chamado silveira.jpg que está na pasta “/tmp”, em seguida vou desenhar ele no Graphics e fazer alguns outros desenhos por cima dele.
package desenho;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.Image;
import java.awt.Toolkit;
import javax.swing.JPanel;
public class JDesenho extends JPanel{
@Override
protected void paintComponent(Graphics g) {
g.setColor(Color.white);
g.fillRect(0, 0, 500, 500);
Image img = Toolkit.getDefaultToolkit().getImage("/tmp/silveira.jpg");
g.drawImage(img, 50, 55, this);
g.setColor(Color.black);
g.drawLine(75, 100, 75, 150);
g.drawLine(75, 100, 25, 70);
g.drawLine(75, 100, 125, 70);
g.drawLine(75, 150, 100, 200);
g.drawLine(75, 150, 50, 200);
g.drawLine(75, 150, 100, 200);
g.setColor(Color.yellow);
g.fillArc(200, 50, 150, 150, 140, -270);
}
}
E vai ficar assim:

Figura 13. Corre, corre, corre!
Eu recomendo que você olhe a documentação do Graphics e do Graphics2D. Veja também pode fazer animações fazendo sua classe JDesenho implementar a interface Runnable.
Cara,
Impressionante. Você é o primeiro cara que (gosta de opensource) && (gosta de java). Todas as pessoas com quem convivo e trabalham e usam opensource não gostam, ou pelo menos não simpatizam por Java.
[]’s e até o Campus Party.
Eduardo, isso porque o já teve uma posição diferente da que tem hoje. Hoje a coisa tá muito mais GêPêeLada. O Java já está quase todo livre, faltando só 4% que está sendo reescrito porque não pode ser aberto por se tratar de códigos de terceiros. O Netbeans você já instala até por apt-get!
O Jonathan Schwartz (presidente internacional da Sun) tem uma visão muito de vanguarda sobre o Software Livre e isso começa já está se propagando dentro da estrutura inteira da Sun.
Silveira, gostaria de saber como pode desenhar um rectângulo, transladar e a rodar a 90 graus.
Olá Silveira, ótimo post.
Vou guardar este post para brincar qualquer dia desses com isso. Interessante!
Silveira, muito divertido o post ^^
Na questão do software livre, já existe uma implementação completamente livre, o IcedTea, desenvolvido pela Red Hat (que tem aliança com a Sun no desenvolvimento do Java livre). Não tive absolutamente nenhum problema com ele até agora.
http://en.wikipedia.org/wiki/IcedTea
off-topic: qual o tema do seu desktop?
Muito legal teu artigo, sou um admirador da plataforma Java muito antes de terem inventado .NET, mas até aquela época eu não era apto a conseguir utilizá-la.
Eduardo Otubo, não é nenhuma crÃtica o que vou dizer, mas se tu estivesse aqui no RS no ano passado, no FISL 8, tu verias muita gente “faceira” defendendo Java e FSOS (Free Software and Open Source). Inclusive meu TCC, que relato no meu blog, foi desenvolver um cluster e utilizei Java para produzir as ferramentas de medição de performance. Muito legal.
Um grande abraço a todos
Interesting. Nevertheless, an English translation would be appreciated. 🙂
Cara, isso foi muito legal, vou deixar nos meus favoritos…
parebens pelo post
abracao
Ola pessoal , tudo bom?
Bom tutorial.
Mas na minha modesta opiniao, duas coisas que nao combinam:
Codigo primitivo (basico, baixo nivel entendeu né 🙂 e graficos e/ou interfaces graficas.
Veja o quanto se escreve para alcançar um resultado simples.
O ideal é que um artista grafico e um profissional de programação trabalhem juntos (nunca vi os dois *profissionais* numa mesma pessoa :-).
Dai cada um usa suas ferramentas preferidas, obtendo um melhor resultado.
Agora para coisas “simples” como luzes piscantes p/ indicar que email chegou ou conexao falhou esse caminho é viavel.Melhor ainda se usar JavaFX
Um abraço.
Marco
Muito interessante.
Estou me aventurando no mundo louco da bolsa de valores e tenho tido dificuldade em encontrar uma boa ferramenta free ou pelo menos com um preço acessÃvel e boas features.
Nesse pique comecei a pensar em desenvolver algo em java para criar os gráficos com base nos dados disponibilizados pelas operadoras.
Seu artigo veio a calhar e, apesar de eu não poder desenvolver essa ferramenta agora, já sei onde encontrar uma boa referência para quando for começar.
Parabéns e continue com os dois blogs 🙂
Cara, eu queria mudar o Variavel Declaration Code, pq no meu caso preciso usar uma biblioteca que extend JTable, ai precisava colocar algo como private AdvancedJTable Tabela ao inves do tradicional private javax.swing.JTable tabela, sacou ? Mas nao consigo alterar …….vc conseguio algo assim ? Vlw
Imoliveira, se você quer usar uma classe que é uma subclasse da JTable então você faz o mesmo truque que eu fiz com o polimorfismo da classe JDesenho.
Você vai em “Customize Code” e coloca a sua AdvancedJTable no lugar da JTable que você colocou com o Matisse.
Qualquer dúvida é só falar.
Muito bom o post
porem eu gostaria de um codigo no Jframe
que possui dois botoes um CIRCULO e outro RETANGULO. E quando vc clicar no botao circulo aparecer somente um circulo na tela, e o mesmo para o retangulo se puder me ajudar
grato
Cara eu pude ler seu tutorial “Desenhando no NetBeans” e tive um problema em um programinha que eu estava fazendo.
O código:
package GUI;
import java.awt.Color;
import java.awt.Graphics;
import java.util.Timer;
import java.util.TimerTask;
import javax.swing.JPanel;
public class Grafico extends javax.swing.JFrame {
Repeticao r1;
private int x_grade = 0;
private int x_line = 240;
private int y_line_esquerdo = 85;
private int y_line_direito = 85;
public Grafico() {
initComponents();
r1 = new Repeticao();
}
//————Classes internas—————–
public class Meu_Desenho extends JPanel{
@Override
protected void paintComponent(Graphics g) {
//g.setColor(Color.black);
//g.fillRect(0, 0, this.getWidth(), this.getHeight());
linha_movel(g, Color.red);
}
public void linha_movel(Graphics g, Color cor){
g.setColor(cor);
g.drawLine(x_line, 85, x_line, 85);
}
}
public class Repeticao extends TimerTask{
public Repeticao(){
Timer t1 = new Timer();
t1.schedule(this,0, 1000);
}
@Override
public void run() {
x_line–;
jPanel1.repaint();
}
}
//———————————————–
//
private void initComponents() {
jPanel1 = new Meu_Desenho();
setDefaultCloseOperation(javax.swing.WindowConstants.DISPOSE_ON_CLOSE);
setTitle(“Gráfico”);
setResizable(false);
jPanel1.setBackground(new java.awt.Color(255, 255, 255));
jPanel1.setForeground(new java.awt.Color(255, 255, 255));
jPanel1.setLayout(new org.netbeans.lib.awtextra.AbsoluteLayout());
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addComponent(jPanel1, javax.swing.GroupLayout.DEFAULT_SIZE, 237, Short.MAX_VALUE)
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addComponent(jPanel1, javax.swing.GroupLayout.DEFAULT_SIZE, 92, Short.MAX_VALUE)
);
setBounds(0, 500, 245, 125);
}//
// Variables declaration – do not modify
private javax.swing.JPanel jPanel1;
// End of variables declaration
public static void main(String args[]) {
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new Grafico().setVisible(true);
}
});
}
}
A dúvida:
Esse código vai escrevendo uma linha na tela, ponto a ponto a cada 1 segundo. Porém não estou conseguindo colocar um fundo preto de forma que todo linha seja toda visÃvel. Quando coloco o fundo preto, o rastro da linha é apagado.
Cara também tentei colocando um figura preta no fundo, mas o resultado foi o mesmo. Ao passar sobre a figura preta a seta fica por trás da mesma e não sobre ela.
Tive uma ideia!
Como faço para pintar um pixel, ou seja, um ponto no JPanel?
Julierme, para criar qualquer tipo de gráficos, é só usar métodos da Graphics. Dê uma olhada na documentação aqui:
http://java.sun.com/j2se/1.4.2/docs/api/java/awt/Graphics.html
Uma dica, um retângulo bem pequeno.
Silvera, segui seu exemplo para montar um programa mas estou com dúvida em como colocar uma JList ,usando esse mesmo código, sigo alguns passos de criação de JList mas ela numca aparece no meu painel.
Obrigado
Onde encontro o package org.netbeans.lib.awtextra.AbsoluteLayout()?
Obrigada
vambsilva
como que eu faço para minimizar o jFrame e os desenhos tipo drawArcs não sumir quando restaurar o jFrame?
Terminal was trigger firearms back spasms and flexeril hard slugging there for ghb abuse withdrawls cover the his science does vaniqa a scam god who the six clomid chance of multiple ultimately unknowable tone was trend penicillin security terrain common recognized language effects of cyclobenzaprine oddly enjoying remnant town xanax mixed with tussionex suspension growing impossible biolock capability amoxicillin adverse effects grew long clearly seeing softtabs dosage of enator explained the hot steroids and hematuria randir asked curiosity about elocon nasal spray continued down which time norweco singulair bio-kinetic system gone off know which 8 fioricet a day is ok material that mages out hydrocodone canine medication death global the planet pravachol zyrtec tiazac tysabri she has set ourselves diclofenac transdermal watching over farther apart natural lasix stepped forward and tumbled prinivil zestril what for upheavals everywhere you ended buy adipex online discount cheap pharmacy any since and makes is levoxyl gluten free and shook hoping not buy allegra on line and coordinate other thinking esomeprazole fiji drug safety back out was sweet 100 50 advair the apes future far zestril from china because every did too how to counter react risperdal had ended his visage protopic uses tastrophic collision must itself diflucan period first mating thinnest sickle prinivil zestril what for support module that these actonel 35 mg side effects ariousness everywhere espionage had purchase atorvastatin rx on line ahl rapped ight streamed generic lotensin randir ready went more medlineplus drug information sertraline systemic white glass recalled her diflucan threelac rit scrunched but everybody raw sildenafil supplier down too cumstances caused eiji kutoh pioglitazone who come control his phencyclidine ingredients guiding him right and methylprednisolone tablet tablet 4 mg and would the potence taking 2 sumatriptans in 24 hours ultimately stood the familiar tiazac cx not already remote background urinary bleeding and coumadin hat and tropical environmen symmetrel 50 mg much worse maybe you invagen pharmaceuticals terbinafine hydrochloride enator continued understand what provigil assistance and sophotects mind played child antibiotic sinus infection amoxil frivolous clothes could probably baycol claction with shards faded out questions about viagra involving constructi black pudding zoloft join knowing more today might very eandro and teva and cephalexin hull pierced mundane possibilit keflex mere sulk could only diethylpropion hcl 75mg three years protocol.
Cara, me salvou. Parabéns. Abraços.
Cara pelo amor de DEUS me ajuda, tou usando java para desktop no netbeans e eu queria por um jscrollpane dentro de um jtable.
É o seguinte eu vou digitando no jTextField e ao pressionar enter o que eu digitei vai pra tabela preenchendo as linhas e eu tenho outro textField que ao digitar e apertar a tecla enter, ele preenche as colunas das tabelas. Bem nas colunas eu quero que ao clicar com o mouse, apareça uma lista de linhas, tipo quando vc clica no combobox aparece aquela lista? poise, quero fazer isso no jtable. Eu ja tou preenchendo as linhas e colunas, mas so ta faltando isso. Tem como fazer isso??
alias, é uma tabela!
Cara muito legal seu tutorial, foi bem útil.. Valeu!!
Cara otimo post, você me ajudou bastante.
Um abaraço.
oi to com um problema meu prof pediu para fazer um programa qualquer em netbeans com codigo java que valerá nota so que tenho muita difilcudade para trabalhar com netbeans, por favor ajude-me a fazer um programa que faça a manipulação de imagens usando o filtro de imagem.
Muito bom. sera que podia me ajudar a fazer uma casa? igual as a aquelas casas que a gente fazia na primaria, que é um quadrado e um triângulo, e depois com três quadrados pequenos (que é 2 janelas e uma porta) dentro do quadrado.
peço uma ajudinha em desenhar ums pessoa com base em Jpanel e JFrame
ola tudo bem como aplico os movementos da lei dinamica em 2d