
Vetorização do Arco de Nossa Senhora de Fátima, em Sobral.
Download:
- sobral_arco.svg, sob licença Creative Commons Atribution.

Vetorização do Arco de Nossa Senhora de Fátima, em Sobral.
Download:
This script create a thumbnail with width 100 of each png file in the actual directory.
#!/bin/sh
for i in *.png
do
echo "convert -thumbnail 100 $i $i"
convert -thumbnail 100 $i $i
done
[youtube:http://youtube.com/watch?v=eO9oseiCTdk]
Description from video:
A robotic fish developed by scientists from Essex University is put through its paces in a special tank at the London Aquarium. It works via sensors and has autonomous navigational control.
Should be hard creating robotics to work underwater…
More Dukes we’re creating to use in the 6th CEJUG’s birthday.
The first one is a Duke intented to be used as a badge. We should tie string in both hands and transform it in a badge for the event.
Original SVG version: duke_badge.svg
The second is a general purpouse Duke sign. You can print them in blank and use a brush to write on it.

Original SVG version: duke_sign.svg
Some Sun student datasheet posters. Click on the images to download them.
Or in those links.
A simple code to show the script engines installed in your system.
As it uses the JSR-223 you need at least java 6.
import javax.script.ScriptEngineManager;
import javax.script.ScriptEngineFactory;
import java.util.List;
public class ListEngines {
public static void main(String[] args){
ScriptEngineManager manager = new ScriptEngineManager();
List engines = manager.getEngineFactories();
for(ScriptEngineFactory engine: engines){
String name = engine.getEngineName();
String lang = engine.getLanguageName();
String ver = engine.getLanguageVersion();
System.out.println(name+" "+lang+" "+ver);
}
}
}
$ java -version
java version “1.6.0_0”
OpenJDK Runtime Environment (build 1.6.0_0-b11)
OpenJDK Client VM (build 1.6.0_0-b11, mixed mode, sharing)
$ javac ListEngines.java
$ java ListEngines
Mozilla Rhino ECMAScript 1.6
For now I just have Rhino ECMAScript (JavaScript) engine accessible that comes with Java 6. I’m trying now to call Jython and JRuby code.

First, check if you have Java installed:
$ java -version
java version “1.6.0_10-rc”
Java(TM) SE Runtime Environment (build 1.6.0_10-rc-b28)
Java HotSpot(TM) Client VM (build 11.0-b15, mixed mode, sharing)
Now download the last version of Glassfish application server, I’m using Glassfish V2 for Linux. It’s a jar package. Execute it.
$ java -Xmx256m -jar glassfish-installer-v2ur2-b04-linux.jar
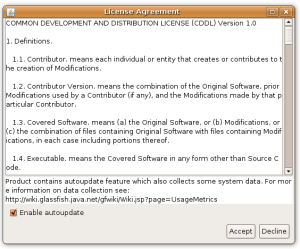
You be asked about the license agreement (CDDL+GPL).

Files will be decompressed in a directory named glassfish.
$ cd glassfish
Now we need to continue the installation. You can have Ant installed in your system or, like I’m doing, use a version that comes the Glassfish package.
$ chmod +x -R lib/ant/bin
$ lib/ant/bin/ant -f setup.xml
Tip: if you have more servers and want to create a cluster for load balancing, see this documentation. After ajust the setup-cluster.xml file you just need to run ant on it.
Let’s execute the server:
$ bin/asadmin start-domain
The default instance port is 8080. Try it on http://localhost:8080.

The default administrator port is 4848. Try it on http://localhost:4848.

The default user is admin and password is adminadmin. Log in.
Tip: you be asked for register your version. This register is not mandatory and not doing it will not limit the features of your Glassfish. It’s just a way they use to track the number of users. Aditionaly can have acess to newsletters, tutorials, screencasts, services and support. If you already have a SDN (Sun Developer Network) or Sun Online account you can use it for registration. If you simply doesn’t want to, you can skip this step.
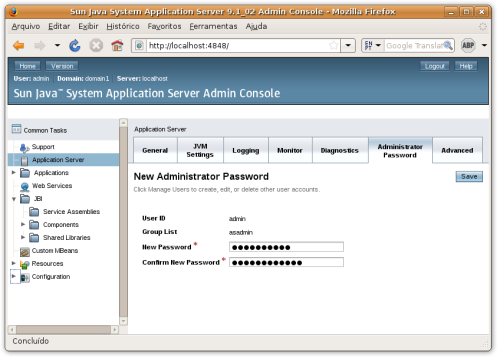
For security reassons, click in the Application Server icon on the left sidebar and so in the Adminstrator Password tab. Chose a new password and click Save.

Let’s deploy a application. Download the file http://glassfish.dev.java.net/downloads/quickstart/hello.war.
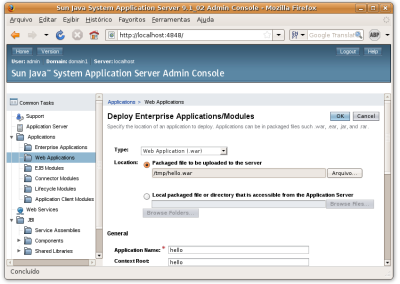
Go to Applications → Web Applications on the sidebar.

No application will be there. Click on the Deploy button.
In the next screen, on Location select the .war that you downloaded. Click Ok.

Your application is now deployed.

Try the application on http://localhost:8080/hello.

There other ways less easy but more flexible) to deploy your application, you can take a look on this and others topics on Glassfish Quick Start Guide.
Try to explore the Glassfish admin interface. It’s very easy and intuitive.
A example of how flexible can be extending your own Custom Node. In this example I’m creating a comic ballon that can be simple created by:
Ballon {
text: "I can has fx?"
}
That can also be incremented to work like this:
[youtube:http://br.youtube.com/watch?v=LexJbO1-ti4]
Here a simpler implementation of a balloon, without the dragging behavior but that can be used for creating comics.
import javafx.scene.CustomNode;
import javafx.scene.Group;
import javafx.scene.geometry.Ellipse;
import javafx.scene.geometry.Polygon;
import javafx.scene.geometry.ShapeSubtract;
import javafx.scene.paint.Color;
import javafx.scene.Font;
import javafx.scene.text.Text;
import javafx.scene.FontStyle;
import java.lang.Math;
public class Balloon extends CustomNode {
/* (cx,cy) center of the balloon */
public attribute cx: Number = 100 on replace {
distance = Math.sqrt(toX * toX + toY * toY);
}
public attribute cy: Number = 100 on replace {
distance = Math.sqrt(toX * toX + toY * toY);
}
/* (toX, toY) point where balloon points at */
public attribute toX: Number = cx on replace {
distance = Math.sqrt(toX * toX + toY * toY);
}
public attribute toY: Number = cy on replace {
distance = Math.sqrt(toX * toX + toY * toY);
}
/* what is writted in the balloon */
public attribute text: String = "balloon";
/* font for the text */
public attribute font: Font = Font {
size: 24
style: FontStyle.PLAIN
}
/* Distance between (cx,cy) and (toX, toY) */
private attribute distance: Number;
/* Text inside the balloon */
private attribute label = Text {
font: bind font
content: bind text
}
/* place the label correctly based on text */
init {
label.x = -label .getWidth() / 2;
label.y = label.font.size / 2;
}
/* ballon body */
private attribute body = ShapeSubtract{
fill: Color.WHITE
stroke: Color.BLACK
blocksMouse: true
a: bind [
Ellipse {
radiusX: bind label.getWidth() / 2 + 20
radiusY: bind font.size * 2
},
Polygon {
points : [
10 * ( - toY / distance),
10 * (toX / distance),
10 * (toY / distance),
10 * ( - toX / distance),
toX,
toY
]
}
]
}
public function create(): Node {
return Group {
cursor: Cursor.HAND
content: [ body, label]
translateX: bind cx
translateY: bind cy
}
}
}

More information on the blog Students views and reviews or in the contest page. Here the PDF version of this poster.