Now I’m calling this set of free and open art for my and others games I draw just by Openpixels. And to celebrate this and Christmas, here’s a pixel art game style Santa Claus. I hope he bring a lot a pixels in his bag.

Download: open_chars.xcf
Now I’m calling this set of free and open art for my and others games I draw just by Openpixels. And to celebrate this and Christmas, here’s a pixel art game style Santa Claus. I hope he bring a lot a pixels in his bag.

Download: open_chars.xcf
My laptop broke and I lose the newest versions of some of my drawing. Fortunately I had backups for most of them. I found out that I had not published the 10th version yet. Here it is.

As usual is just little improvements over the last version. This time I added some geography elements. It’s now possible to create little levels and simple island.
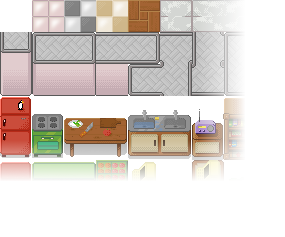
More scenes and tiles for the free and open pixelart tileset. Also new monsters and characters but these will be showed in more details in another post.
Scientists discovery that they can’t keep a Gjelly (one of the new monsters) in cages.

And also a little medieval scene. A naive princess got a Nhamnham monster as her pet.

A new village scene, now with a pier, water, fence and new chars.

There’s a plenty of new tiles. Now that we have a good basic tiles becomes easy to add more tiles.

One more version of the my free tileset for game development. This little world is beautifully growing, now towards medieval themes. Now is already possible to imagine a typical day in a little rpg village:

And here the tileset, eighth version:

Changelog:
Another version of the my free tileset project with a lot of improvements.

Examples of usage:
A hotel I did for helping me in a prototype.

Outdoor scenario. A city.

Another outdoor scenario. A warrior (unpublished character here) walking in a forest.

Changelog:

Tiled is general purpose game map editor, with support of several map formats (XML, JSON), multi plataform and runs installed or from browser, supports plugins to read and write others map formats and all free (under GPL license).
Installing
You can lauch Tiled via Java Web Start or download it’s lastest version zip file. After download it just unzip it and run:
java -jar tiled.jar
Make sure you have at least Java 1.5 installed and configured.
Creating a empty map
After lauching it, open the menu File → New and create a new 10×10 orthogonal map with 32×32 tiles.

Like this one

Creating a tileset
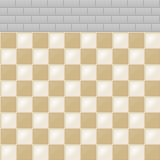
Now we need to add a tileset to start drawing a map. Let’s use this one

Save the tileset image above. Open the menu Tilesets → New Tileset select Reference tileset image and browser to find the tileset image you saved. Keep tile width and height as 32 and tile spacing and margin as 0.

Notice a new tab on the Tile palette section.

Working with layers
Select the first grass tile from the tileset and select the fill tool (![]() icon) to create a grass field. Use the paint tool (
icon) to create a grass field. Use the paint tool (![]() icon) to add some stones and trees at random locations on grass. On the Layers section double click at Layer Name and put a name like “field”.
icon) to add some stones and trees at random locations on grass. On the Layers section double click at Layer Name and put a name like “field”.
Now let’s create another layer to put the buildings and streets. We can do that by opening the menu Layer → Add Layer or just clicking the ![]() icon on layer’s section. Let’s call it “city”.
icon on layer’s section. Let’s call it “city”.
Now build your city by selecting tiles on the palette and using the paint tool. There’s tiles for horizontal and vertical street and all kinds of intersection. For the building you can click and drag in the palette to select multiple tiles at once.
Saving
You can save the map as tmx (XML Tiled map file) , JSON, LUA, wlk, map (Mappy) or export it as a image. There’s some options accessible on the Edit → Preferences menu like use base-64 gziped encoding.
Thanks to Adam Turk and Bjørn Lindeijer for developing that great project.
In a next post I want to show how to integrate this with a Java/JavaFX game.
Continuing my little JavaFX framework for game development, right now focused on use those tiles I’m drawing and posting here in my blog. This framework will be a group of classes for simplify and hide some complexities of common game development. Right now I wrote just a few of them.
Use
We create a tileset from the files.png file that way
var tileset = Tileset {
cols: 15 rows: 10 height: 32 width: 32
image: Image {
url: "{__DIR__}tiles.png"
}
}

Tileset are orthogonal, distributed into a grid of cols columns and rows rows. Each tile have dimensions height x width.
A Tileset is used into a Tilemap
var bg = Tilemap {
set:tileset cols:5 rows:5
map: [8,8,8,8,8,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3]
}
That shows

Each number in the map represents a tile in the tilemap. Number 0 means the first tile at the upper left corner, numbers keep growing from left to right columns, from top to bottom rows.
Another example
var things = Tilemap {
set:tileset cols:5 rows:5
map: [80,55,56,145,145,96,71,72,61,62,0,0,0,77,78,122,0,0,93,94,138,0,0,0,0]
}

A tilemap can also contains more than one layer
var room = Tilemap {
set:tileset cols:5 rows:5 layers:2
map: [
[8,8,8,8,8,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3],
[80,55,56,145,145,96,71,72,61,62,0,0,0,77,78,122,0,0,93,94,138,0,0,0,0]
]
}

Implementation
The Tileset class basically stores a Image and a collection of Rectangle2D objects, for be used as viewports in ImageView classes.
import javafx.scene.image.ImageView;
import javafx.scene.image.Image;
import javafx.geometry.Rectangle2D;
public class Tileset {
public-init var image: Image;
public-init var width: Integer = 32;
public-init var height: Integer = 32;
public-init var rows: Integer = 10;
public-init var cols: Integer = 15;
protected var tile: Rectangle2D[];
init {
tile = for (row in [0..rows]) {
for (col in [0..cols]) {
Rectangle2D{
minX: col * width, minY: row * height
height: width, width: height
}
}
}
}
}
The Tilemap is a CustomNode with a Group of ImageViews in a grid. The grid is mounted by iterating over the map as many layers was defined.
public class Tilemap extends CustomNode {
public-init var rows: Integer = 10;
public-init var cols: Integer = 10;
public-init var set: Tileset;
public-init var layers: Integer = 1;
public-init var map: Integer[];
public override function create(): Node {
var tilesperlayer = rows * cols;
return Group {
content:
for (layer in [0..layers]) {
for (row in [0..rows-1]) {
for (col in [0..cols-1]) {
ImageView {
image: set.image x: col * set.width y: row * set.height
viewport: set.tile[map[tilesperlayer*layer + row*rows+col]]
}
}
}
}
};
}
}
Next steps
Download
More free tiles for game developers. Now in a fantasy, medieval style.

Some detailed view. The royal throne (king was not in the room), carpet and banners.

I had to place guards across the room. You know, being a king is dangerous.

There’s this new kind of wall, with bricks. There’s a passage for the king bedroom.

Here’s the new version of the tile set.
